| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 확인문제
- 우선순위상속프로토콜
- 변수
- 상태관리
- 그룹프로젝트
- DB #데이터베이스
- javascript
- Java
- GDSC
- 부스트컨퍼런스
- 우선순위역전
- 부스트캠프
- 데이터독립성
- js
- CSSOM
- 부스트캠프웹모바일
- 모던 자바스크립트
- 타입
- 브라우저 렌더링
- 인프콘
- 부스트캠프7기
- 놀러와요_해커톤
- 모던자바스크립트
- GDSC_PKNU
- 운영체제
- CRDT
- OS
- 렌더 트리
- 회고
- 멤버십
- Today
- Total
dohun.log
@media print 스타일하기 본문
최근에 회사에서 인쇄모드 관련해서 현재 조금 문제가 있던 스타일을 개선하고 조금의 스타일을 추가하는 작업을 진행했었는데, 관련해서 조사하던 중 카카오 컨퍼런스 영상을 보고 break-insdie라는 스타일을 알게됐고 해당 스타일을 써서 문제를 해결을 시도했다. 해당 작업을 진행하면서 @media 중에 print가 있고, print 모드일때 스타일을 css로 추가할 수 있다는 사실을 새롭게 알게됐다. 이렇게 새롭게 알게된 스타일 속성들을 기록해두려고 한다.
<div>
<div class="content"> ... </div> // 노란박스
<div class="content"> ... </div> // 분홍박스
<div class="content"> ... </div> // 오렌지박스
</div>@media print
@media print는 인쇄 모드용 미디어 쿼리다. 아래와 같이 선언하고 해당 블럭내에 스타일을 추가하면 인쇄모드에 적용된다.
@media print {
//
}@page
@page - CSS: Cascading Style Sheets | MDN
@page CSS @규칙은 문서를 인쇄할 때 일부 CSS 속성을 수정하는 데 쓰입니다. @page로 모든 CSS 속성을 바꿀 수는 없습니다. 문서의 margin, orphan, widow(앞단에서 넘어온 짤막한 행) 및 page break만 바꿀 수
developer.mozilla.org

@page는 이름에서부터 알 수 있듯이 인쇄모드일 때 페이지에 대한 스타일이다.@page로 모든 CSS 속성을 바꿀 수는 없고, 문서의 margin, orphan, widow(앞단에서 넘어온 짤막한 행) 및 page break정도만 바꿀 수 있다고 한다. 다른 속성을 변경하려고 하면 무시된다고 한다.
@media print {
@page {
margin: 20px;
}
}
header, footer 커스텀
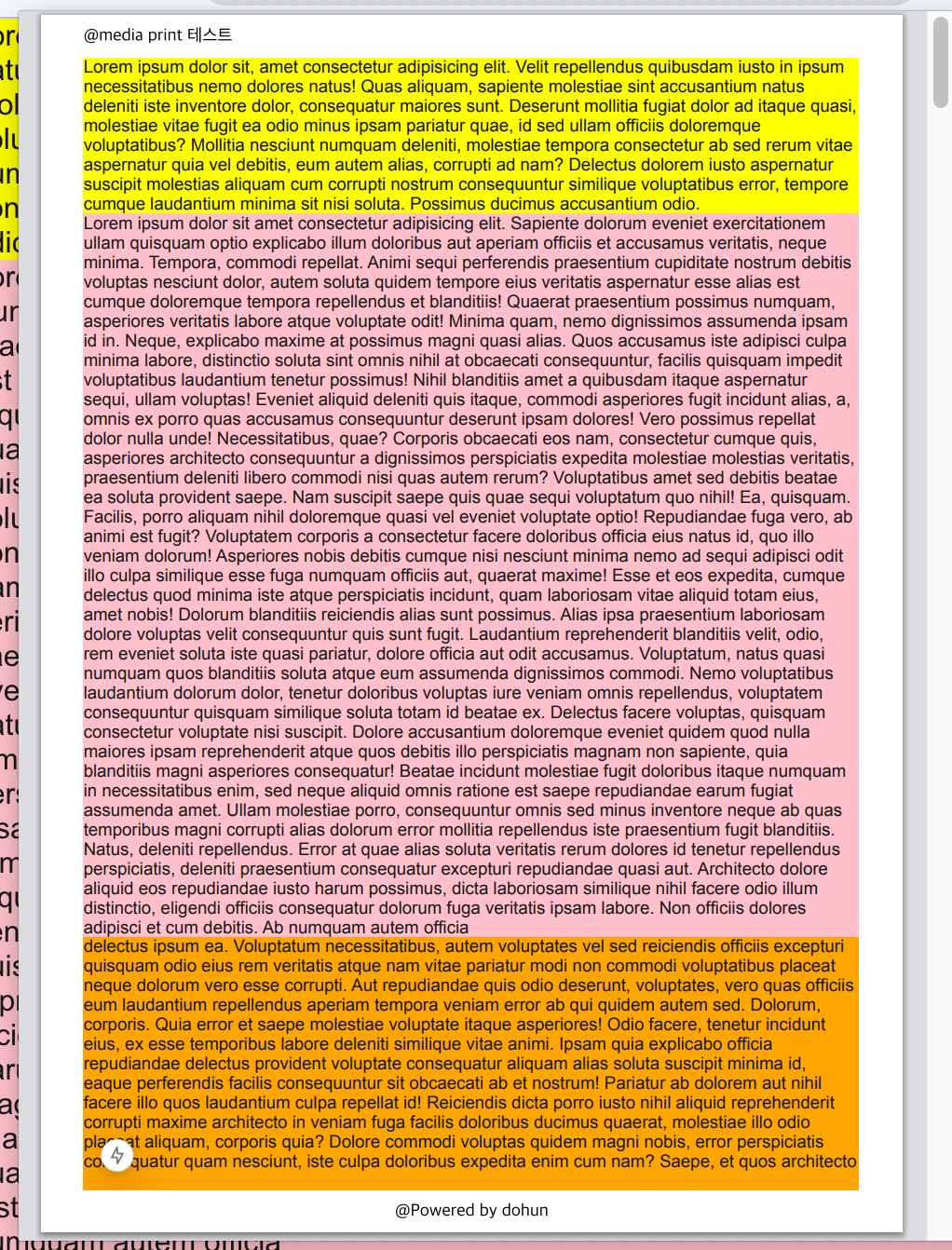
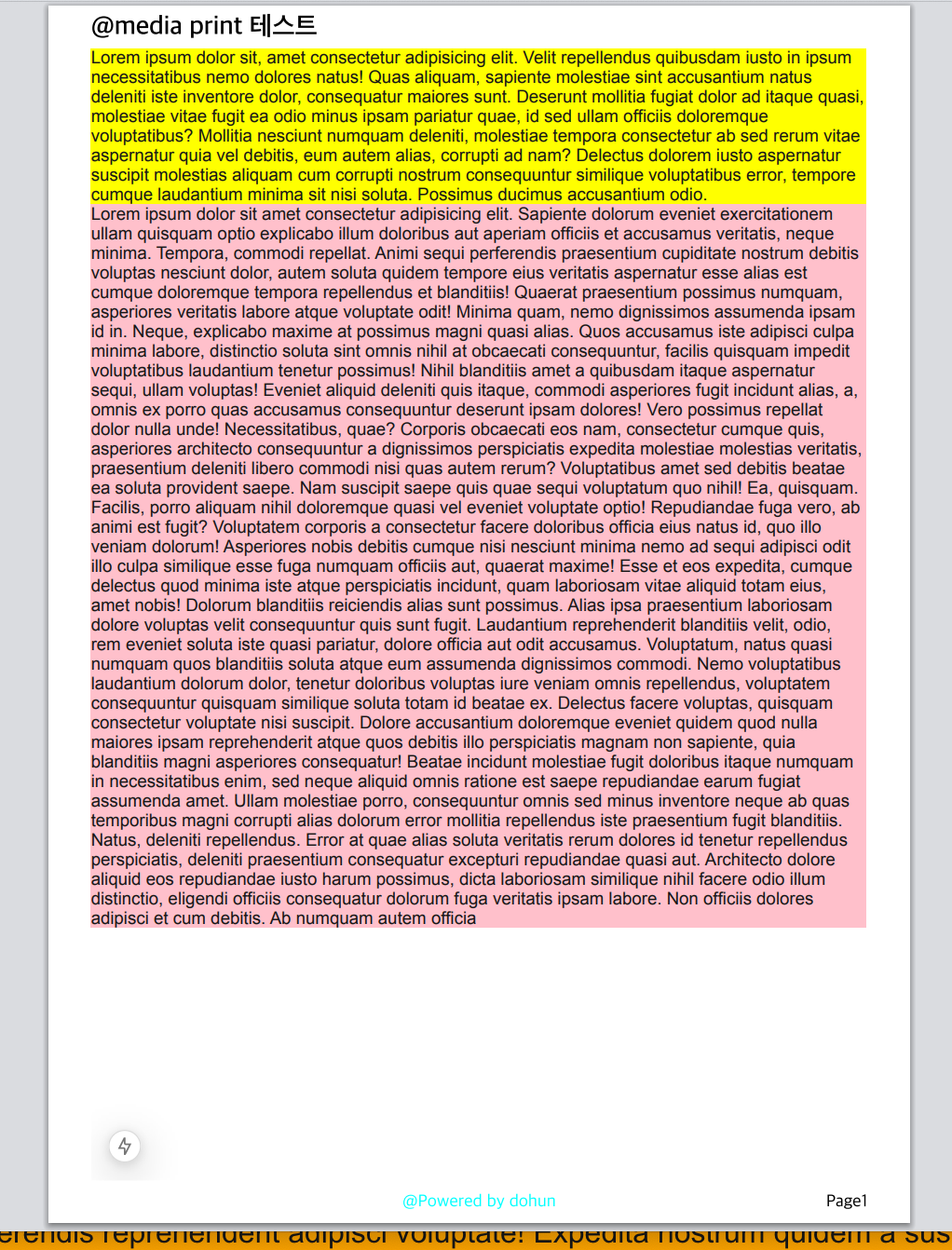
지금 사진에서 볼 수 있는 것처럼 인쇄 모드에서 기본으로 추가해주는 header, footer가 존재한다.
- header: 날짜와 html의 title
- footer: 현재 url 주소, 페이지 넘버링
이 header, footer도 css로 직접 커스텀 + 스타일할 수 있다.
해당 스펙은 현재 크롬 v131이후부터 사용가능하다. (다른 브라우저 사용 불가) caniuse 참고

이렇게 @top-, @bottom- 을 이용해 content를 넣어주면 사진처럼 원하는 위치에 원하는 content가 채워진다. 이때 주의할점은 충분한 margin이 없다면 content를 만들어줘도 보이지 않기 때문에 header와 footer가 들어갈 수 있는 적절한 margin값을 부여해주어야 한다.
@media print {
@page {
margin: 40px;
@top-left {
content: "@media print 테스트";
}
@bottom-center {
content: "@Powered by dohun";
}
}
}

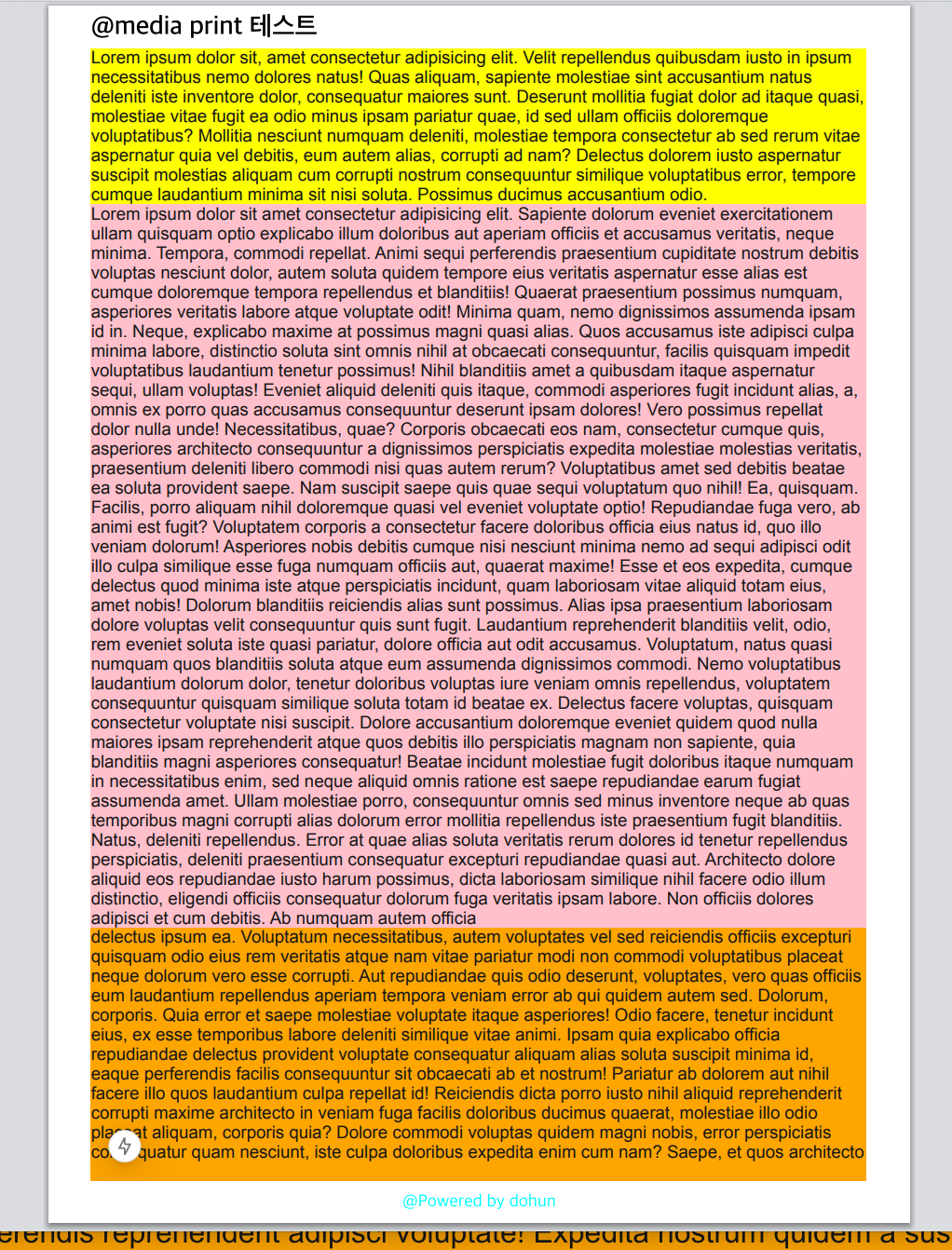
이 뿐 아니라 css처럼 font 크기, 굵기, 색상 모두 변경가능하다.
@media print {
@page {
margin: 40px;
@top-left {
content: "@media print 테스트";
font-size: 24px;
font-weight: 600;
}
@bottom-center {
content: "@Powered by dohun";
color: aqua;
}
}
}
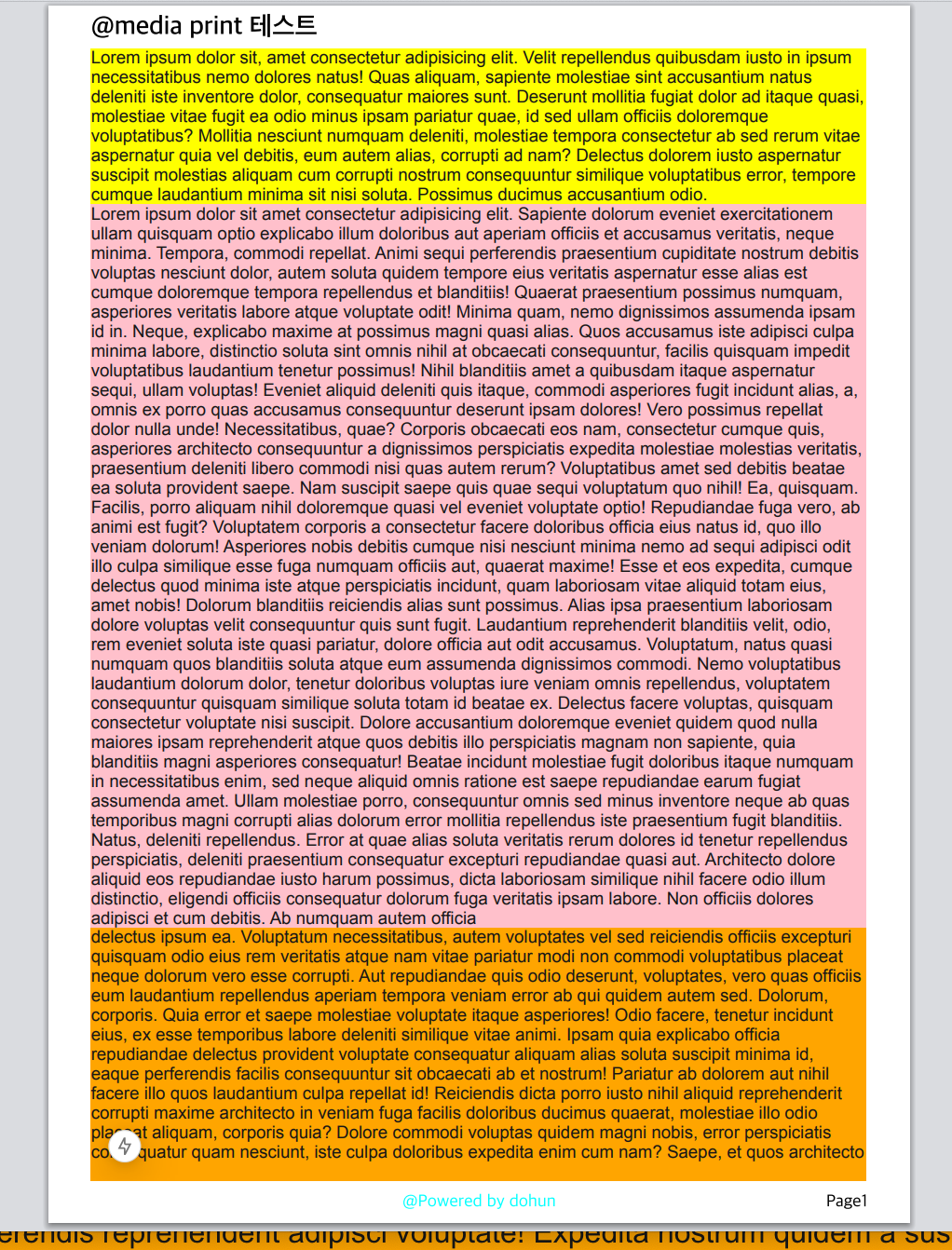
페이지 넘버링도 counter 속성을 이용해 커스텀할 수 있다.
@media print {
@page {
margin: 40px;
@top-left {
content: "@media print 테스트";
font-size: 24px;
font-weight: 600;
}
@bottom-center {
content: "@Powered by dohun";
color: aqua;
}
@bottom-right {
content: "Page" counter(page);
}
}
}


break-inside
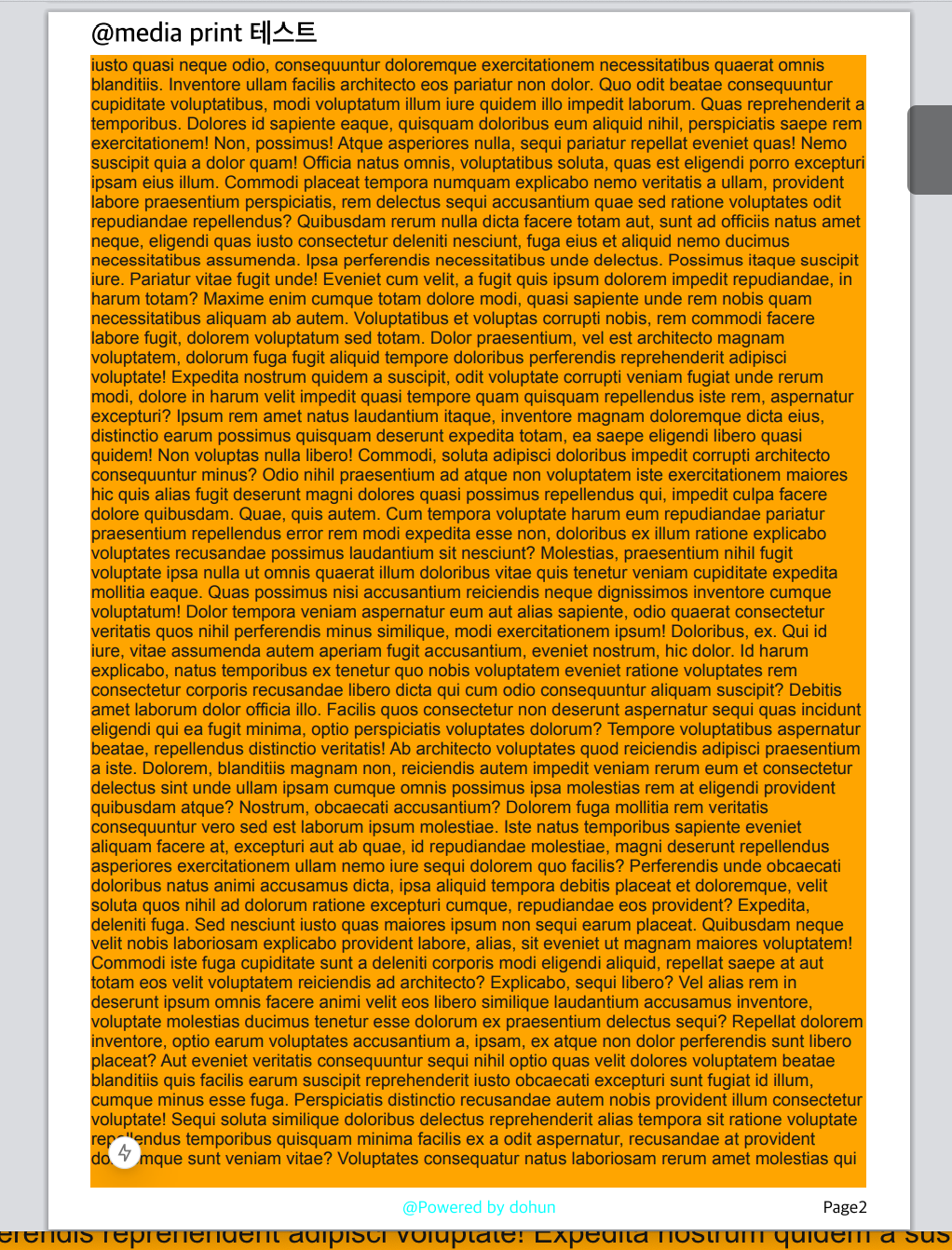
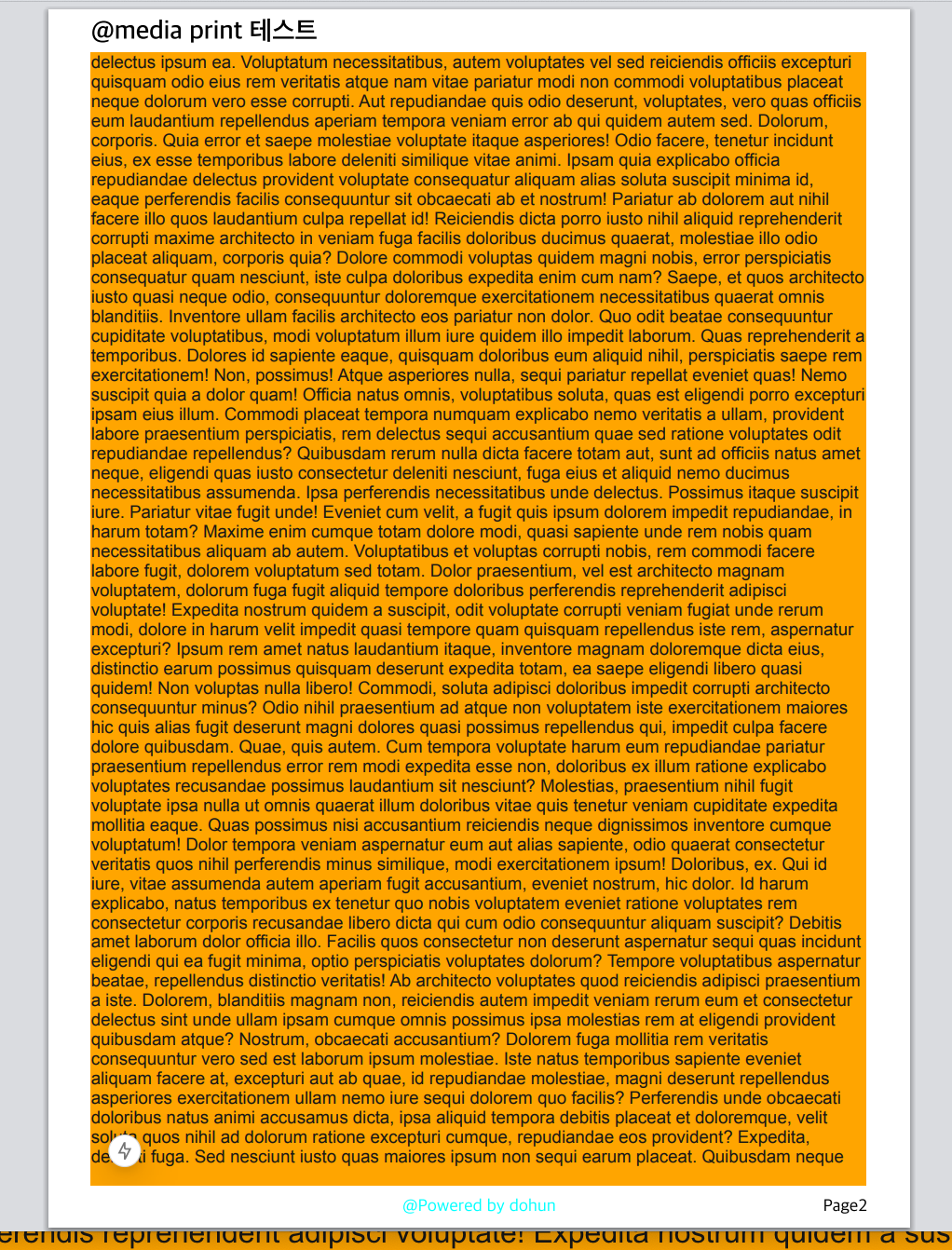
오렌지색 박스처럼 중간에 페이지가 짤리는 경우가 있다.
그런데 만약 중간에 페이지가 짤린다면 그냥 다음 페이지에로 넘겨주세요! 라는 요구사항이 있다면 해당 속성을 사용해볼 수 있다.
break-inside는 auto, avoid가 존재하는데 avoid를 사용하게 되면 아래 사진과 같이 오렌지 박스가 다음 페이지로 넘어가게 됩니다.
이전에 사용되던 page-break-inside가 break-inside로 변경되어 호환성을 위해 break-inside를 사용하는 것을 권장한다고 합니다.


이렇게 @media print를 사용하면 웹 페이지의 인쇄 버전을 효과적으로 스타일링할 수 있다. 인쇄모드에 어떤 요구사항이 생긴다면 이러한 CSS 기능들을 활용해 보다 멋있고 가독성 높은 출력물을 만들 수 있다.
@media print와 관련된 브라우저 지원 현황을 살펴보면, 대부분의 모던 브라우저에서 기본적인 기능은 잘 지원되고 있다. 하지만 앞서 언급했듯이 header, footer 커스터마이징과 같은 일부 고급 기능들은 아직 크롬에서만 지원되는 등 브라우저별로 차이가 있기때문에 사용하는 속성들이 해당 브라우저에 지원하는지 확인 후 사용해볼 필요가 있다.
'Study' 카테고리의 다른 글
| dependencies (2) | 2024.10.27 |
|---|---|
| 실시간 편집 알아보기 (0) | 2024.02.03 |
| 브라우저 렌더링 과정 (2) (0) | 2022.10.17 |
| 브라우저 렌더링 과정 (1) (0) | 2022.10.17 |



