| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- GDSC_PKNU
- 부스트캠프7기
- 그룹프로젝트
- 우선순위역전
- 브라우저 렌더링
- 회고
- 렌더 트리
- 상태관리
- js
- 변수
- 모던 자바스크립트
- 멤버십
- 확인문제
- OS
- 모던자바스크립트
- Java
- 부스트캠프웹모바일
- CRDT
- 데이터독립성
- 우선순위상속프로토콜
- 운영체제
- 부스트캠프
- javascript
- 부스트컨퍼런스
- CSSOM
- GDSC
- 인프콘
- DB #데이터베이스
- 타입
- 놀러와요_해커톤
- Today
- Total
dohun.log
브라우저 렌더링 과정 (1) 본문
리뷰어님과 미팅을 하던 중 이런 질문을 받았다.
만약에 면접에서 이런 질문을 받으면 뭐라고 답할 건가요?
검색창에 www.naver.com을 입력하면 어떤 일이 일어날까요?
어떻게 www.naver.com가 보일까요?
이 질문을 듣고 나서 “DNS가 IP주소를 알려주고.. 서버에 요청하면 알아서 보여주지 않을까?"라고 생각했다.
이렇게 생각만 하고 넘기기엔 이 질문이 너무 흥미로웠다.
또 내가 현재 작성하고 있는 코드들이 화면에 어떻게 보이게 되는지 너무 궁금했었는데 이 기회에 정리를 해보려고 한다.
컨셉은 🙋🏻(호둔) 한테 설명해주는 🙋♂️(도훈)으로 하겠습니다.
브라우저
🙋🏻: 브라우저가 뭐예요?
브라우저란 웹 서버에서 이동하며 쌍방향으로 통신하고 HTML 문서나 파일을 출력하는 GUI 기반의 응용 소프트웨어야.
쉽게 말해서 우리가 흔히 사용하는 크롬, 사파리, 파이어폭스, IE(이젠 없어)라고 생각하면 돼.
🙋🏻: 브라우저는 무슨 일을 하나요?
브라우저의 주요 기능은 선택한 자원을 서버에 요청하고 브라우저에 표시하는 거야. 여기서 말하는 자원은 보통 HTML인데 때에 따라 이미지, PDF 등을 요청하기도 해.
그럼 여기서 요청해서 받은 자원은 어떻게 처리할까?
대부분의 브라우저는 W3C(World Wide Web Consortium)에서 정한 표준 명세를 따라 HTML 파일을 해석해.
그 이외에도 보통 다음과 같은 요소들을 가지고 있어.
- URI를 입력할 수 있는 주소 표시 줄
- 이전, 다음 버튼
- 북마크
- 새로 고침, 정지 버튼
- 홈 버튼
🙋🏻: 브라우저의 구성 요소가 궁금해요!
- UI
- 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분
- 브라우저 엔진
- UI와 렌더링 엔진 사이의 동작을 제어
렌더링 엔진- 요청한 콘텐츠를 표시
- 통신
- 네트워크 호출에 사용
- UI 백엔드
- 자바스크립트 해석기
- JS 코드를 해석하고 실행
- 자료 저장소

DNS
🙋🏻: 오 그럼 이제 주소창에 www.naver.com를 입력하면 끝이네요!
그렇게 쉬운 거였으면 정리 안 했지! ✊✊

우린 naver의 IP 주소를 알아야 해!
여기서 잠깐!
IP란 컴퓨터 네트워크에서 서로를 식별하기 위해 사용하는 특수한 번호야.
사람으로 치면 주민등록번호지.
🙋🏻: 헉..! IP를 매번 치려면 번거롭겠네요.
맞아! 그래서 IP에 이름을 붙여주고 사용을 하는 거지.
예를 들면 www.naver.com → 223.130.200.104 이렇게 말이야.
이렇게 IP에 이름을 붙인 게 Domain Name이야.
그리고 Domain Name을 IP로, IP를 Domain Name으로 변환해주는 시스템이 바로 DNS (Domain Name System)야.
일단 다시 Domain Name으로 돌아가 보자고.
Domain Name은 다음고 같은 구조를 가지고 있어.
dohun31.tistory.com.
| | |
| | | ⬆︎: Root
| | ⬆︎----: Top-Level
| ⬆︎------------: Second-Level
⬆︎-------------------: Sub**Root도메인- DNS 계층의 최상단 부분이야. 따로 공식 명칭은 없어.
dohun31.tistory.com.처럼마침표 문자로 끝을 맺지만 실제론 점(.)을 포함하지 않아도 돼.
Top-Level도메인- 도메인 네임의 마지막 부분이야. 위의 예시에선
.com이지. - 최상위 도메인은
.com,.net, .org등의 일반 최상위 도메인과.kr과 같은 국가 코드 최상위 도메인으로 나눌 수 있어
- 도메인 네임의 마지막 부분이야. 위의 예시에선
Second-Level도메인- 최상위(
Top-Level) 도메인 아래에 위치한 도메인이야. - 보통 도메인 이름 등록원을 포함해 도메인 이름을 등록한 조직들을 가리켜.
- 최상위(
Sub도메인- 왼쪽 레이블은 오른쪽 도메인의 서브 도메인이야.
- 예를 들어 tistory.com에선 tistory가 com의 서브도메인이고,
- dohun31.tistory.com에선 dohun31이 tistory.com의 서브 도메인이야.
- 서브도메인은 127단계까지 가능해
🙋🏻: 그래서 어떻게 IP를 알 수 있냐고요!!

자자 이제 설명해줄게.
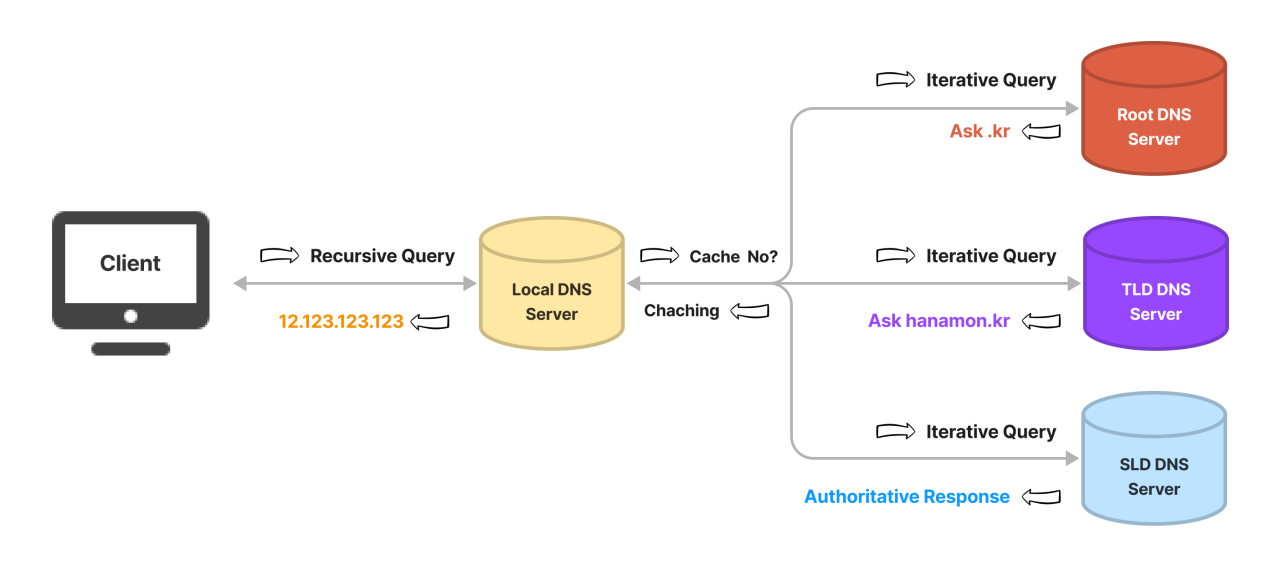
우리가 인터넷에 www.naver.com을 입력할 거야.
일단 Local DNS Server에 캐싱되어 있는지 확인을 해볼게.
음 저장된 주소가 없네?
그럼 DNS 서버가 Root DNS 서버에게 우리가 입력한 Domain Name의 IP 주소를 물어볼게.
Root DNS(.)가 IP 주소를 알고 있다면 바로 IP 주소를 알려 주겠지만,
아니라면 TLD DNS(.com)에 물어봐야 해
이렇게 찾고 찾다가 마침내 우리가 알고 싶었던 naver의 IP 주소를 찾았어!
Local DNS Server에 캐싱해놓으면 다음번엔 빠르게 찾을 수 있을 거야.
아! 그리고 우리가 위에서 했던 것처럼 여러 DNS 서버에 차례대로 물어보고 답을 알아내는 과정을 Recursive Query라고 해
TCP
🙋🏻: 그럼 끝인가요?
이제 알아낸 서버에 연결을 해야 해.
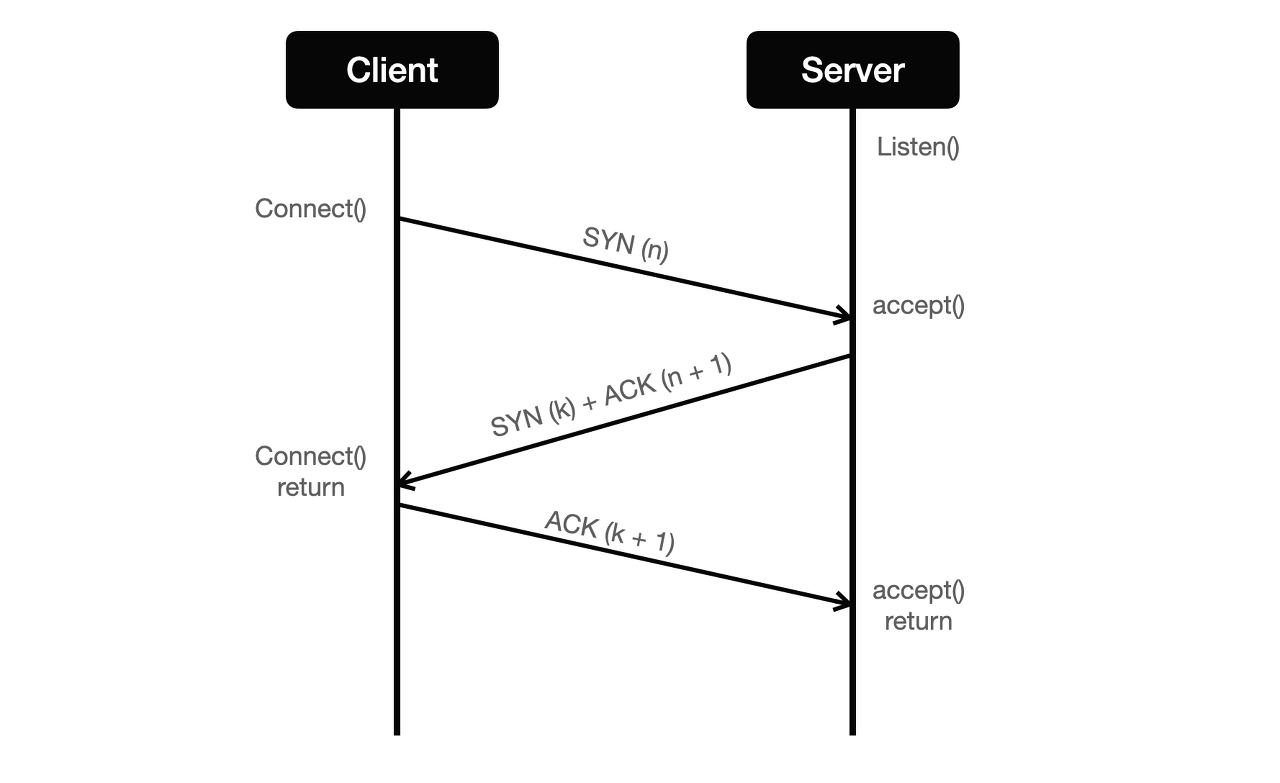
혹시 3 Way Handshake라고 들어봤어?
🙋🏻: 들어는 봤는데 한번 설명해주세요!
TCP 통신을 이용해서 네트워크 연결을 설정하는 과정이야.
아래 사진처럼 3번 왔다 갔다 한다고 3 way handshake라고 불러.

1. SYN - 연결 요청
2. SYN+ACK - 연결 요청을 받았다는 의미
3. ACK - 연결 맺기뒤에 설명할게 많아서 이건 이렇게 간단하게만 설명하고 넘어갈게. 😀
'Study' 카테고리의 다른 글
| @media print 스타일하기 (0) | 2024.11.23 |
|---|---|
| dependencies (2) | 2024.10.27 |
| 실시간 편집 알아보기 (0) | 2024.02.03 |
| 브라우저 렌더링 과정 (2) (0) | 2022.10.17 |



