| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 우선순위역전
- DB #데이터베이스
- 데이터독립성
- js
- 우선순위상속프로토콜
- 회고
- 모던자바스크립트
- 인프콘
- 부스트캠프
- 변수
- 브라우저 렌더링
- 확인문제
- 멤버십
- 놀러와요_해커톤
- 부스트캠프웹모바일
- javascript
- 부스트컨퍼런스
- 부스트캠프7기
- CRDT
- 상태관리
- 렌더 트리
- GDSC
- Java
- 모던 자바스크립트
- OS
- 타입
- 그룹프로젝트
- 운영체제
- CSSOM
- GDSC_PKNU
- Today
- Total
dohun.log
브라우저 렌더링 과정 (2) 본문
앞의 포스팅과 이어집니다.
https://dohun31.tistory.com/28
브라우저 렌더링 과정 (1)
리뷰어님과 미팅을 하던 중 이런 질문을 받았다. 만약에 면접에서 이런 질문을 받으면 뭐라고 답할 건가요? 검색창에 www.naver.com을 입력하면 어떤 일이 일어날까요? 어떻게 www.naver.com가 보일까요
dohun31.tistory.com
이제 우린 www.naver.com의 주소를 알고 연결까지 성공했어!
🙋🏻: 오예~! 그럼 이제 자원을 요청하겠네요?
맞아 이제 naver를 보여줄 html을 받아올거야.
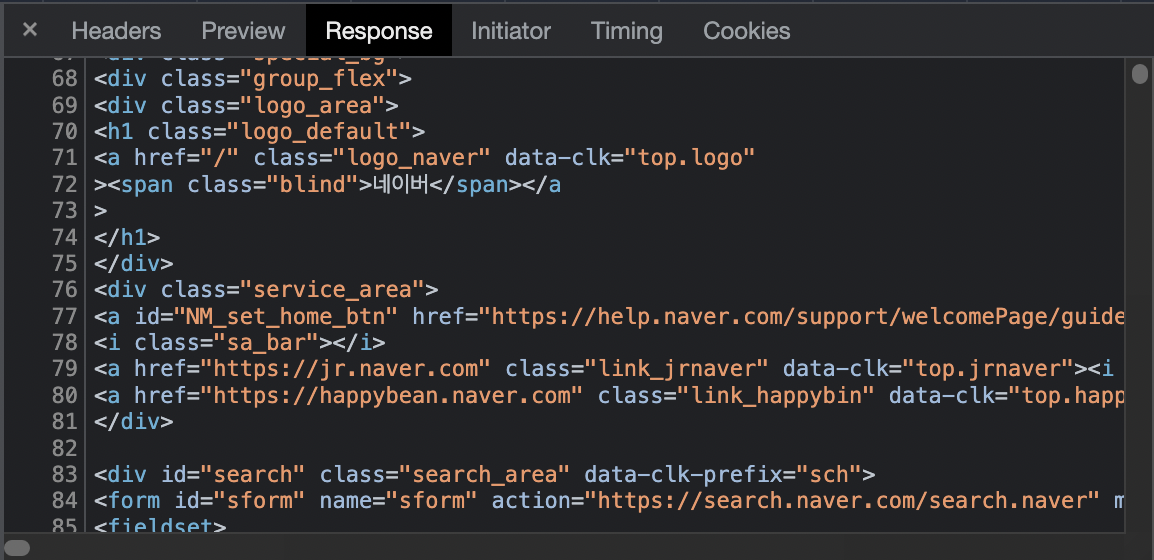
연결된 server에 http 요청을 보내서 html을 받아왔어.

🙋🏻: 엥 이런 html이 어떻게 제가 아는 naver가 돼요?

음 다 방법이 있지~ 앞에서 얘기했던 렌더링 엔진 기억나?
바로 렌더링 엔진이 html을 렌더링 해줄거야.
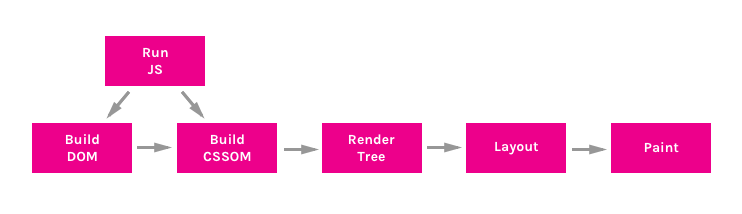
렌더링

HTML 파싱
먼저 html을 파싱해야돼.
🙋🏻: 저 XML은 파싱해봤어요!
오.. 너 좀 공부했구나?
그래도 혹시 모르니까 다시 알려줄게.
파싱은 브라우저가 코드를 이해할 수 있게 구조를 변경하는 거야.
HTML 파서는 HTML을 파싱 트리로 변환하고, 파싱 트리는 DOM 요소와 속성 노드의 트리로 출력 트리가 돼.
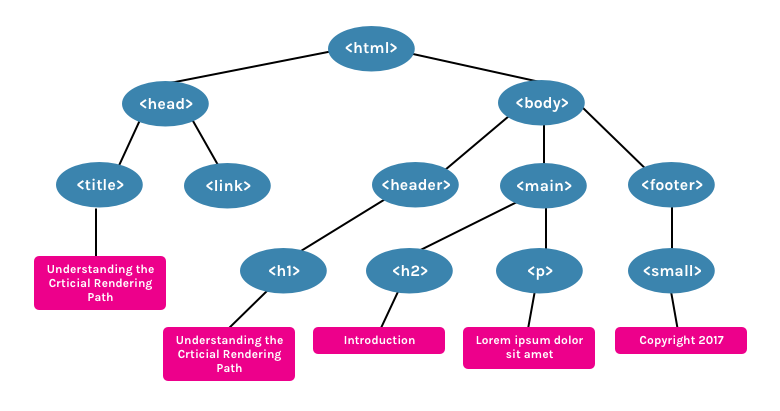
DOM (Document Object Model)
DOM은 HTML의 객체 표현이야. 그리고 자바스크립트와 HTML 요소의 연결 지점이지

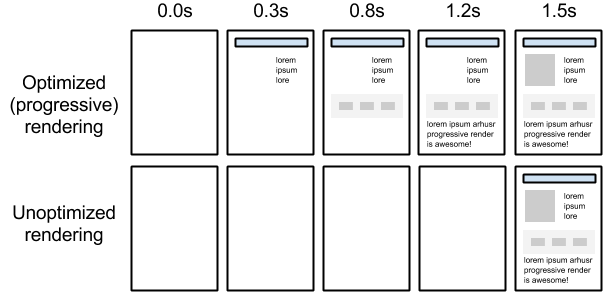
DOM Tree는 점진적(progressive)으로 진행돼.

그래서 웹 전체가 렌더링 될 때까지 기다리지 않아도 돼.
CSSOM (CSS Object Model)
DOM은 페이지의 모든 컨텐츠를 포함하고 CSSOM은 DOM을 스타일링 하기 위한 페이지의 모든 스타일 정보를 포함하고 있어.

뭔가 DOM이랑 비슷하지?
그런데 다른점이 하나 있어.
DOM의 구조는 점진적으로 추가되는 반면에 CSSOM은 렌더링을 막아.
그래서 CSSOM이 완료될 때까지 콘텐츠를 렌더링 할 수 없어.
그리고 선택자 성능 측면에서, 덜 구체적인 선택자가 더 구체적인 선택자보다 빨라.
🙋🏻: 그게 무슨말이에요?
예를 들면 .foo { } 가 .bar .foo { } 보다 빠르다는 말이야.
전자의 경우 className이 foo인 DOM만 찾으면 되지만
후자의 경우 className이 foo인 DOM을 찾고, DOM을 거슬러 올라가서 부모 DOM이 className으로 bar를 가지는지 확인해야해.
정리하면 선택자가 구체적일수록 DOM 트리 안에서 더 많은 노드들을 지나야 하기 때문에 더 높은 비용이 들어.
최적화는 CSS 최적화 (en-US) 이걸 확인해봐.
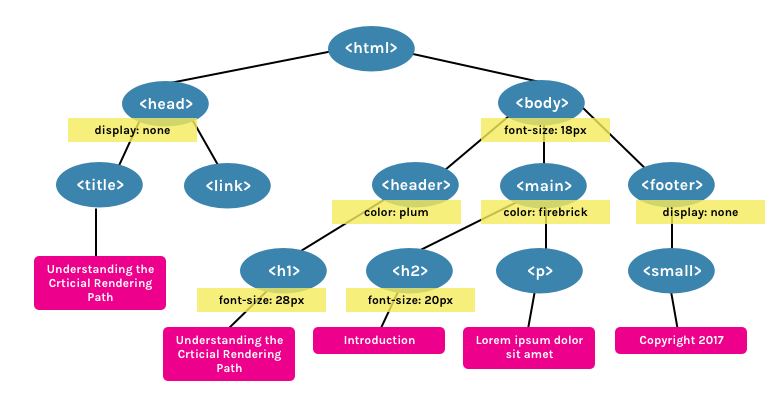
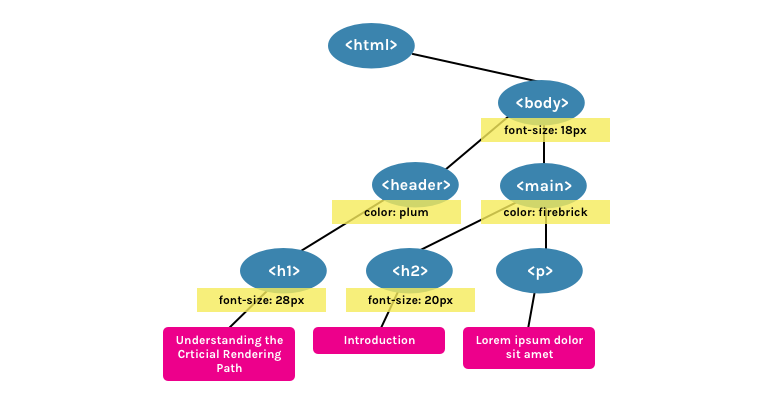
Render Tree
렌더 트리는 DOM과 CSSOM를 결합한거야.

DOM 트리의 root에서 시작해 모든 노드를 확인하면서 어떤 CSS 규칙을 첨부할지 결정해.
여기서 중요한점은 렌더 트리는 보여지는 DOM만 캡쳐해.
그리고 display의 속성에 영향을 받아.
head같은 비시각적 요소는 렌더 트리에 추가되지 않고, display 속성에 none이 할당된 요소도 트리에 나타나지 않아.
❗️ visibility: hidden은 트리에 포함돼.
Layout
렌더 트리가 생성되고 나면 레이아웃이 가능해져.
레이아웃 단계에서 요소들이 페이지에 배치되는 위치와 방법, 각 요소의 너비와 높이 그리고 서로 관련된 위치를 결정해.
정의에 따르면 요소의 너비는 (블럭 수준의) 요소들은 그 부모 너비의 기본 너비값의 100%야.
너비가 50%라면 부모 요소의 절반이겠지.
레이아웃 성능은 DOM의 영향을 받아.
노드의 수가 많을 수록 레이아웃은 더 길어지겠지.
Paint
이제 마지막이야! 화면에 픽셀을 그리는 단계야.
렌더 트리가 생성되고, 레이아웃이 나타나기 시작하면 화면에 픽셀을 그릴 수 있어!
로드시, 전체 화면을 그려.
그 이후엔 브라우저가 필요한 최소 영역만을 그리도록 최적화되어 있어.
그리는 시간은 렌더 트리에 적용되는 업데이트의 종류가 무엇이냐에 따라 달라져.
이제 우리는 브라우저에서 네이버를 확인할 수 있어!
이해가 됐니?
🙋🏻: 오!! 이제 알겠어요
휴 다행이야.
혹시 다른 질문 있니?
🙋🏻: 그럼 css-in-js는 렌더링 엔진이 어떻게 처리하나요?

참고 자료
https://d2.naver.com/helloworld/59361
https://developer.mozilla.org/ko/docs/Web/Performance/Critical_rendering_path
중요 렌더링 경로 - Web Performance | MDN
중요 렌더링 경로 (Critical Rendering Path)는 브라우저가 HTML, CSS, Javascipt를 화면에 픽셀로 변화하는 일련의 단계를 말하며 이를 최적화하는 것은 렌더링 성능을 향상시킵니다. 중요 렌더링 경로는 Doc
developer.mozilla.org
https://bitsofco.de/understanding-the-critical-rendering-path/
bitsofcode
Articles on front-end development. Written by Ire Aderinokun, Frontend Developer and UI Designer
bitsofco.de
https://developer.chrome.com/blog/inside-browser-part3/
Inside look at modern web browser (part 3) - Chrome Developers
Inner workings of a browser rendering engine
developer.chrome.com
https://web.dev/critical-rendering-path-render-tree-construction/
'Study' 카테고리의 다른 글
| @media print 스타일하기 (0) | 2024.11.23 |
|---|---|
| dependencies (2) | 2024.10.27 |
| 실시간 편집 알아보기 (0) | 2024.02.03 |
| 브라우저 렌더링 과정 (1) (0) | 2022.10.17 |



